Last week saw the release of Animal Romantics, a browser-based audio visuals project created by myself, Raquel Meyers and Goto80. The project is essentially a music video for a song but, unlike a streaming video on YouTube, the whole thing plays in realtime in your browser. The great advantage of realtime here is that the video can be tweaked and customised by the viewer – there is a selection of audio remixes available, each with slightly different visuals, and the user can enter their own text messages that get displayed during the show. These remixes can then be shared to others with a custom URL.
- Boot screen
- Options
- Main logo
- Dancing in the rain
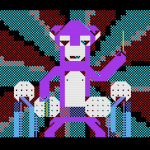
- Sexy dance!
- During development, this guy was nicknamed “Phil Collins”
The piece was released at the pl4int3xt pavilion at the Wrong art biennial in Sao Paulo. You can also jump straight to the Chipflip, where the piece is hosted.
The technology behind the project is Javascript and the HTML canvas object with the new(ish) HTML5 audio object handling playback of the songs. The textmode graphics are based on my Javascript/textmode library but with a few extra tricks thrown in. It’s my first big Javascript project so I’ve probably reinvented the wheel in a few places, but I think there are some interesting bits of code buried in there: a resource manager, state manager, a system to handle user options and encode/decode them to/from plain text strings that can be easily shared, an extension to my textmode library for animated sprites, a sprite editor (that rips the graphics straight from the C64 executable format that Raquel uses), a flexible sequencer built to control the visuals and automatic selection of mp3 or ogg audio files through browser sniffing. I think that some of these are probably interesting enough to warrant their own blog posts.. any preferences for which I should do first?













Sprites! Sequencer!
And how on earth you got such fine sync!
It’s awesome btw you guys are awesome I watched this all day once :)