Time for another update on AteBitVJ. The latest addition to it’s arsenal is the ability to create your own effect modules from scratch. Anyone who knows me or has read this blog will know that I am a big fan of Processing. I love it’s immediacy – that I can very quickly prototype and test out ideas. Several of the effects modules in AteBitVJ started out as Processing sketches before being re-written in C++ and HLSL. In fact, it was partly due to me wanting to take my audio visual Processing experiments further that led to me creating AteBitVJ in the first place. So it’s fitting that I’ve added a Processing-like scripting library to the app. The cool thing is that these scripted modules are immediately fully integrated into AteBitVJ, giving you access to a wide range of filters, modules and synchronisation options.
The scripting language I chose to use is Python, but it was a close call between Python and Lua. I’ve embedded Lua a lot in the past, mostly in various commercial games like Crackdown, and have always liked it. I find that it’s very easy to embed and is pretty safe and simple for non-technical people (like game artists and designers) to pick up. Python is a newer discovery for me and I’ve only been using it in anger for a few months. I’ve been using it a lot in my day job, so it’s advantageous for me to take a more in-depth interest in it, but I’m also aware that a lot of artists are getting into it through scripting in packages like Maya, Max and C4D.
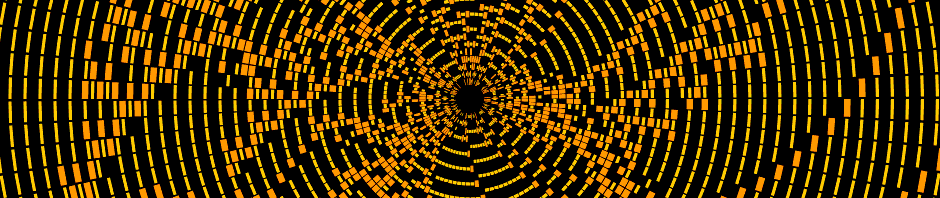
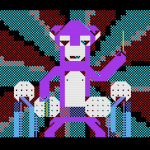
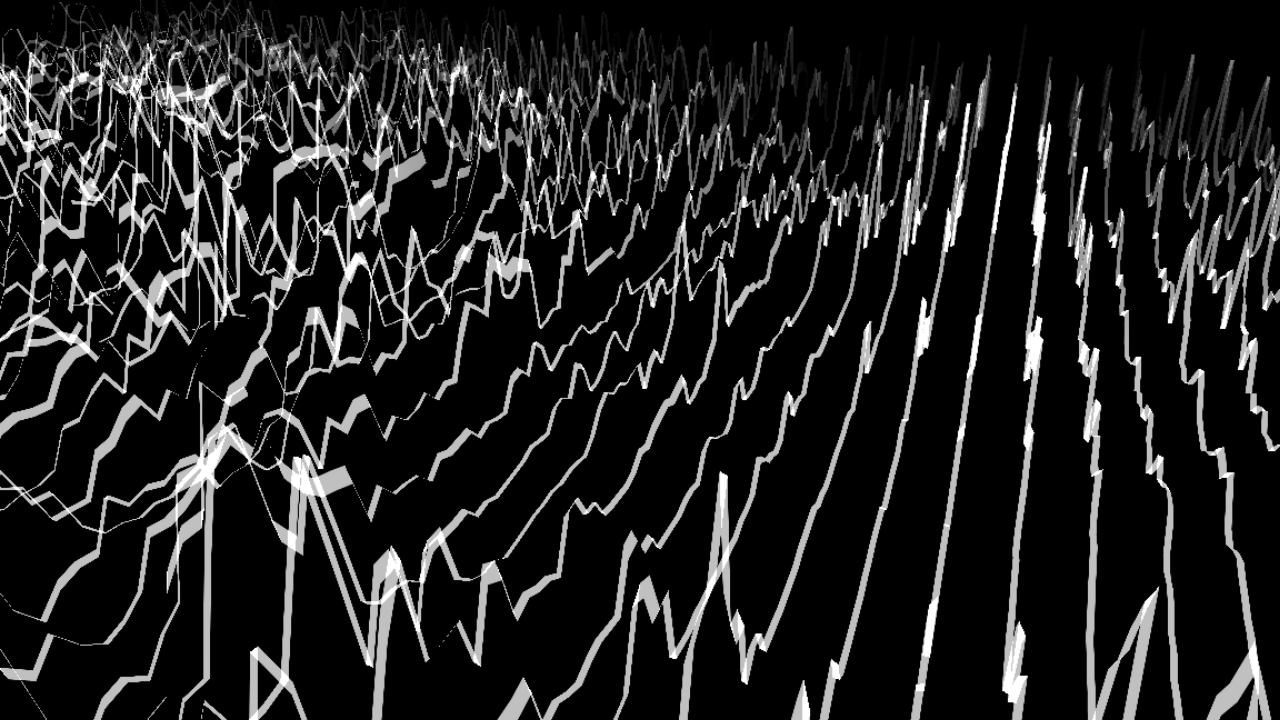
So here’s a quick video of the latest version of AteBitVJ. It not only shows off the immediacy of the UI (the whole video is shot in one take) but also the Python scripting – the main visual effect you see is Python scripted.
And here’s the script itself:
Continue reading →